The 10 Best Architecture Diagramming Tools you need in 2025
Here's the thing about system architecture diagrams: they're like the universal translator between your big brain ideas and what others actually understand.
But here's where it gets complicated – there are like a million tools out there. So I did the heavy lifting and picked the 10 absolute best ones for 2025.
Why Should You Care?
Simple: A good diagram is worth 1000 Slack messages.
You can use these tools for:
- Architecture designs
- Workflows
- API interactions
- Database schemas
- Making your manager think you're a genius 😉
The Ultimate Tools List (Randomly ranked)
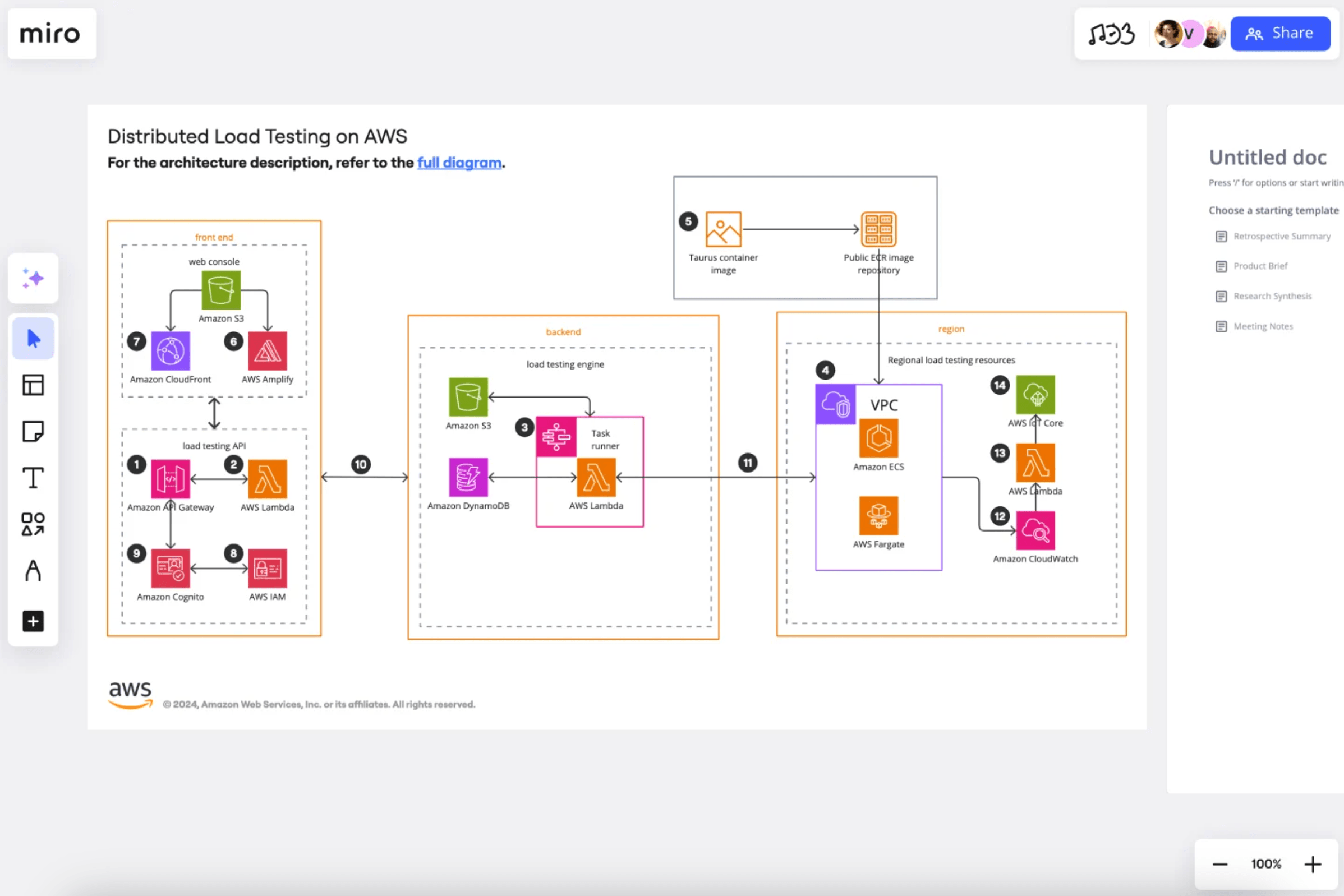
1. Miro
The Corporate Darling

- What's good: If your company already pays for it, you're golden
- Perfect for Remote teams who need to collaborate
- The catch: You'll need to pay for the fancy features
- Real talk: It's not perfect for architecture, but your team is probably already using it.
🔗 miro.com
2. Lucidchart
The Professional's Choice
- Like Miro's cousin who went to business school
- Great templates
- Plays nice with other tools
- The free tier is basically a demo
3. Diagrams.net (draw.io)
The People's Champion
- Free and open-source
- Zero BS setup
- Fun fact: Those fancy LinkedIn diagrams with moving parts? Usually made here 🤫
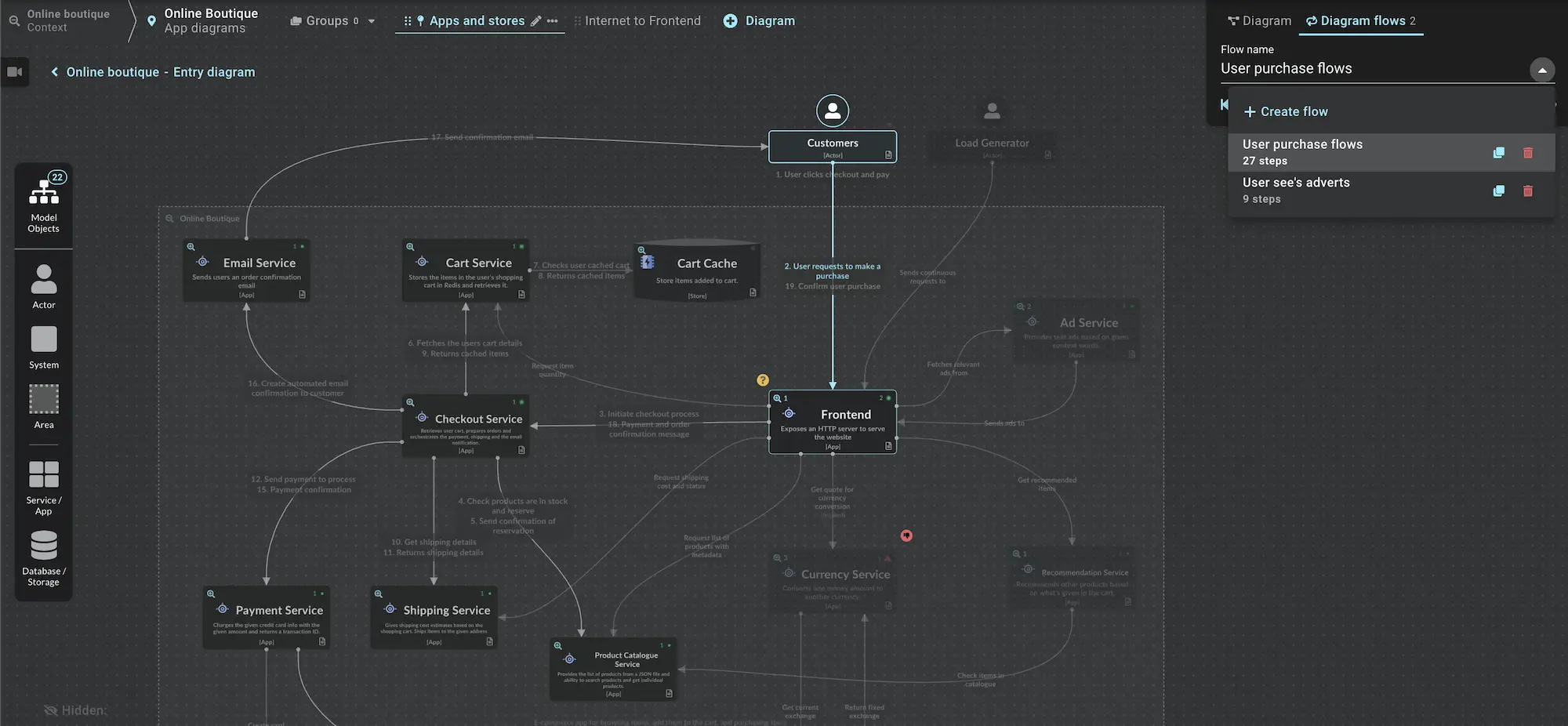
4. IcePanel
The Software Architect's Dream

- Explicitly built for software folks
- Supports C4 models
- The catch: Your wallet might cry
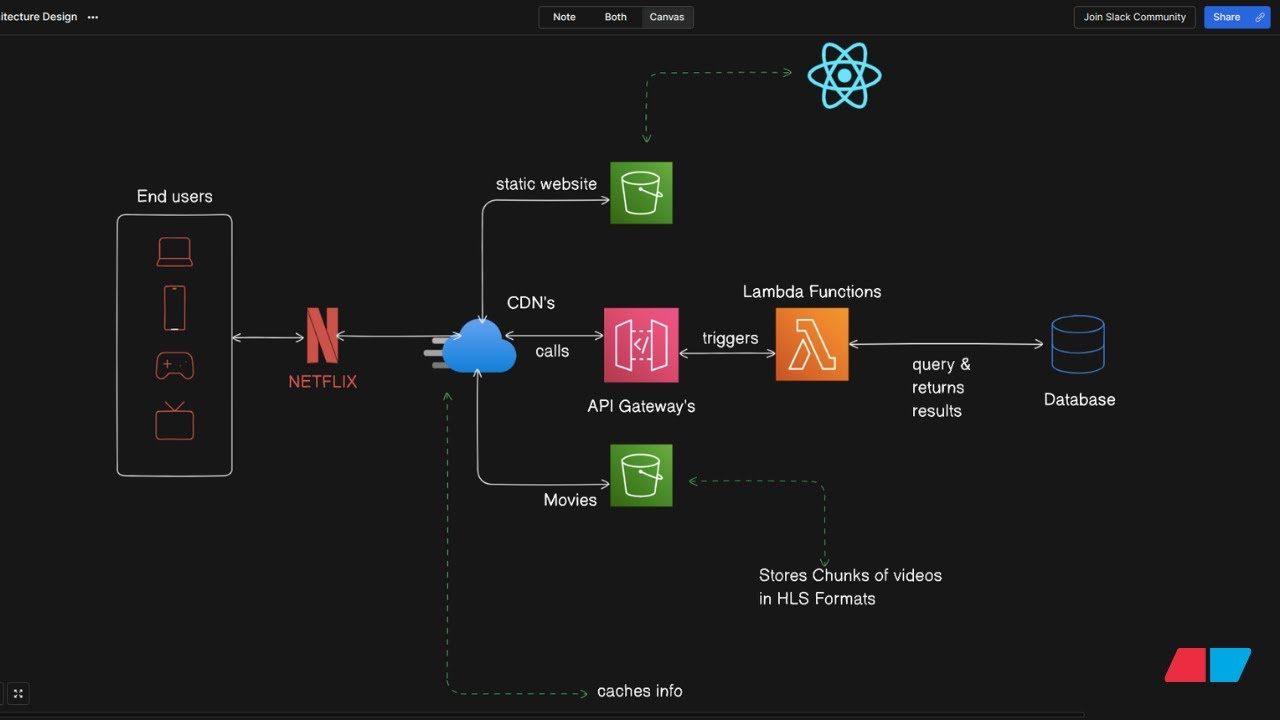
5. Eraser
Serious candidate to the podium

- Has an AI assistant
- Tech-specific building blocks
- Diagram-as-code
- Actually fun to use
6. Excalidraw
The Cool Whiteboard
- Makes everything look hand-drawn
- Free for solo players
- Perfect for: "This is just a rough idea, but..."
- Not for Corporate presentations
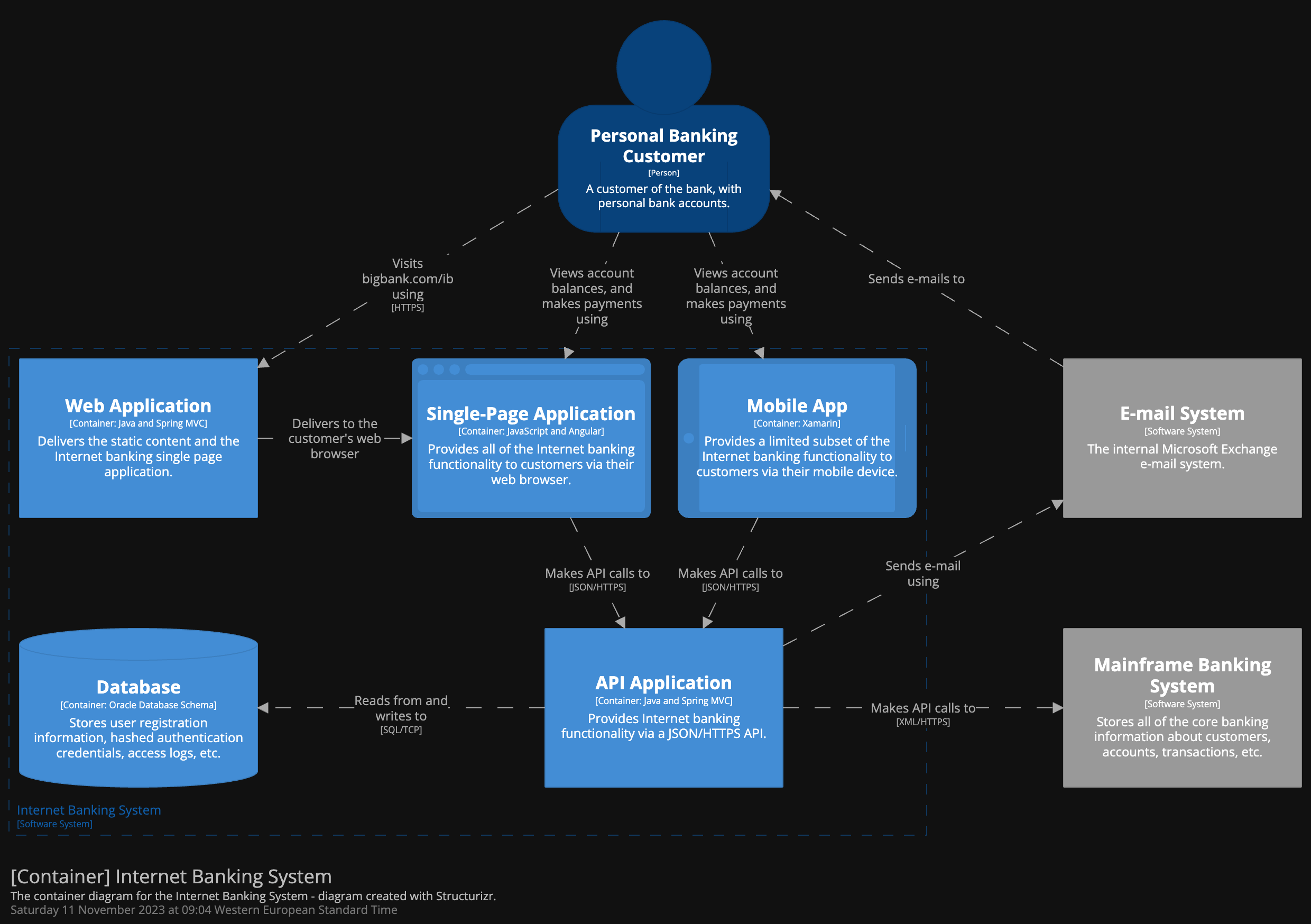
7. Structurizr

- C4 model paradise
- Version control friendly
- Learning curve: Steep but worth it
8. PlantUML
- The OG of diagram-as-code
- Powerful but complex
- Like vim: Once you learn it, you'll never shut up about it
9. D2
- PlantUML's modern cousin
- Cleaner syntax
- New but promising
10. Mermaid
- The markdown lover's dream
- Perfect for documentation
- diagram-as-code
- Limited but stupid simple
The Bottom Line
Pick your fighter based on:
- Your wallet size
- Team size
- How much you love/hate diagrams-as-code
- How pretty you need things to look
The AI Plot Twist
Here's something wild: These tools are getting AI superpowers. Take Eraser. You can literally tell it, "Build me a microservice payment system with fraud detection on AWS," and BOOM, it spits out a decent diagram.
Wanna see it with your own eyes? Check the video 👇